Als je van plan bent om een website te maken, dan is het natuurlijk wel van belang dat deze ook bezocht wordt. Vandaag de dag kan je niet meer aankomen met een simpele site met vaste kaders en weinig tot geen interactie. Door de ontzettend snelle ontwikkelingen die het World Wide Web de afgelopen jaren heeft ondergaan zijn wij ondertussen zeer verwend. We willen en kunnen steeds meer. Net als met alle andere dingen in de wereld zijn er gelukkig verschillende trends die we kunnen volgen om succesvol te zijn. Hier volgt een overzicht voor de webdesigntrends van 2015 en 2016.
Adaptive webdesign
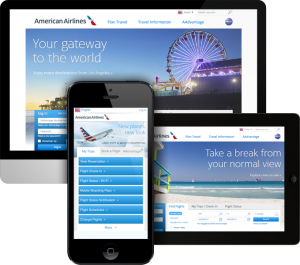
 Dit jaar zijn er twee termen die je ontzettend vaak zal tegenkomen. Responsive en adaptive webdesign. Beide passen de grote van de website aan naar de grote van het scherm waar je op kijkt. Wanneer je dus op je mobieltje kijkt wordt de website zo aangepast dat hij op het scherm past. Adaptive webdesign gaat zelfs nog een stapje verder. Daarbij kan je namelijk de content die wordt weergegeven ook aanpassen. Je kan dingen toevoegen of juist verwijderen per apparaat. Zo haal je over het maximale uit!
Dit jaar zijn er twee termen die je ontzettend vaak zal tegenkomen. Responsive en adaptive webdesign. Beide passen de grote van de website aan naar de grote van het scherm waar je op kijkt. Wanneer je dus op je mobieltje kijkt wordt de website zo aangepast dat hij op het scherm past. Adaptive webdesign gaat zelfs nog een stapje verder. Daarbij kan je namelijk de content die wordt weergegeven ook aanpassen. Je kan dingen toevoegen of juist verwijderen per apparaat. Zo haal je over het maximale uit!
Scrollen
Een andere nieuwe trend, die zich eigenlijk heel mooi aansluit bij het adaptive design is het een-pagina-principe. Je klikt niet langer door naar andere pagina’s, maar blijft eeuwig scrollen. De informatie wordt continue aangevuld. Tot voorheen maakte voornamelijk social media zoals Facebook en Tumblr overduidelijk gebruik van dit design, maar het komt op steeds meer websites naar voren. In Amerika zijn er al verschillende kwaliteitskranten die met de one-page werken. Zij voegen continue een nieuw artikel toe als de lezer omlaag scrolt, om deze zolang mogelijk op de website te houden.
Transparantie
Als je dan toch liever voor een website met links gaat, zorg er dan voor dat de knoppen transparant zijn. Niets is visueel zo lelijk als een button die het overzicht verpest. Door transparante buttons (spookknoppen) te gebruiken, blijf je een mooi en esthetisch geheel houden. Het schreeuwt niet om de aandacht, maar het valt de bezoeker wel op.
Opvulling
Websites met een witte, zwarte of iedere andere solide achtergrond doen saai aan. Het is statisch en alles behalve verleidelijk. Je doet er veel beter aan om je website visueel aantrekkelijk te maken. Denk daarbij bijvoorbeeld aan een grote foto’s, animaties en/of video’s. Zorg voor verschillende lagen in je website zodat deze meer dimensie krijgt en wees niet bang om meerdere foto’s te plaatsen. Uiteraard kan je wel gewoon gebruik make van ruimtes tussen je foto’s in. Als de achtergrond daarbij wit, zwart of een andere kleur is kan dat echt geen kwaad. Dit zorgt dan juist weer voor rust.
Kwaliteit
De webdesigntrends van dit jaar en aankomend jaar leggen de lat erg hoog. Er is een bepaalde ongeschreven standaard waar je site aan moet voldoen om te voorkomen dat mensen wegklikken. Met andere woorden; je kan maar beter kwaliteit bieden of je hebt geen bezoekers. Deze kwaliteit zit hem niet alleen in een leuke animatie of mooie plaatjes op de achtergrond. Je moet nog net even verder denken. Het totaalplaatje moet kloppen. Besteed daarom aandacht aan welk lettertype je gebruikt, welke grootte deze zal zijn en misschien nog belangrijker, welke kleur. Zorg er voor dat je graphics van de hoogste kwaliteit zijn. Heb je de mogelijkheid om in vector te werken in plaats van in pixels, doe dat dan vooral! Let wel goed op! Hoe groter het bestand, deste langzamer de pagina laadt, en dat wil je ook voorkomen!

Leave a Reply